こんにちは。とりりんです。
今回はPythonでOpenCVを使った図形の描画をしたいと思います。
意外とよく使うので、備忘録を兼ねてまとめています。
こんなことが知りたい方向けです。
- プログラミング初心者の方
- Pythonを始めてみたい方
- データ分析に興味がある方
- 画像処理を実践したい方
是非最後までご覧ください。
四角形の描画(cv2.rectangle())
まず四角形の描画について説明していきます。
四角形の描画はOpenCVのrectangleを使用します。
rectangleはこのような使い方をします。
img = cv2.rectangle(img, coor1, coor2, color)
- img: 画像(ndarray型)
- coor1: 左上の座標(タプル型) ex. (20, 10)
- coor1: 右下の座標(タプル型) ex. (20, 10)
- color: 色(imread()で開いた場合はBGR) ex. (0, 0, 255)
各座標は(x, y)の順番で記載します。
オプションとしてthicknessで太さを変更することも可能です。
この処理完了後に第一引数のimgは四角形が書かれたものとなります。
戻り値はimgと同じものが返ってくるので、基本的には使用しません(以後の画像処理全てにおいて同様です)。
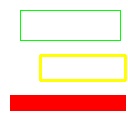
実際に例として実行した結果がこちらになります。
cv2.rectangle(img, (20, 10), (120, 40), (0, 255, 0)) cv2.rectangle(img, (40, 55), (125, 80), (0, 255, 255), thickness=2) cv2.rectangle(img, (10, 95), (125, 110), (0, 0, 255), thickness=-1)

imgとcolorについては図形描画では同じ意味を持つため、以降の処理での説明は割愛します。
スポンサーリンク
線分の描画(cv2.line())
次に線の描画について。
線の描画はlineを使用します。
lineはこのような使い方をします。
img = cv2.line(img, coor1, coor2, color)
- coor1: 開始地点の座標(タプル型) ex. (20, 10)
- coor1: 終了地点の座標(タプル型) ex. (20, 10)
画像や色はrectangleと同じで、線の太さを示す
thicknessを使用することも可能です。
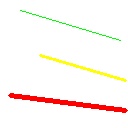
実際に例として実行した結果がこちらになります。
cv2.line(img, (20, 10), (120, 40), (0, 255, 0)) cv2.line(img, (40, 55), (125, 80), (0, 255, 255), thickness=2) cv2.line(img, (10, 95), (125, 110), (0, 0, 255), thickness=4)

矢印の描画(cv2.arrowedLine())
次は矢印の描画について説明します。
矢印の描画はarrowedLineを使用します。
arrowedLineはこのような使い方をします。
img = cv2.arrowedLine(img, coor1, coor2, color)
- coor1: 開始地点の座標(タプル型) ex. (20, 10)
- coor1: 終了地点の座標(タプル型) ex. (20, 10)
ほぼlineと同じです。
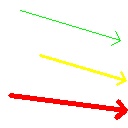
実際に例として実行した結果がこちらになります。
cv2.arrowedLine(img, (20, 10), (120, 40), (0, 255, 0)) cv2.arrowedLine(img, (40, 55), (125, 80), (0, 255, 255), thickness=2) cv2.arrowedLine(img, (10, 95), (125, 110), (0, 0, 255), thickness=4

円の描画(cv2.circle())
次は円の描画になります。
円の描画はcircleを使用します。
circleはこのような使い方をします。
img = cv2.circle(img, coor, size, color)
- coor: 中心の座標(タプル型) ex. (20, 10)
- size: 大きさ(int型) ex. 10
circleでは中心座標と大きさを指定することで描画できます。
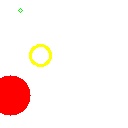
実際に例として実行した結果がこちらになります。
cv2.circle(img, (20, 10), 2, (0, 255, 0)) cv2.circle(img, (40, 55), 10, (0, 255, 255), thickness=2) cv2.circle(img, (10, 95), 20, (0, 0, 255), thickness=-1)

スポンサーリンク
楕円の描画(cv2.ellipse())
次は楕円の描画を説明します。
楕円の描画はellipseを使用します。
ellipseはこのような使い方をします。
img = cv2.ellipse(img, (coor, diameter, degree), color)
- coor: 中心の座標(タプル型) ex. (20, 10)
- diameter: 長さ(タプル型) ex. (5, 10)
- degree: 角度(int型) ex. 10
長さはX方向の長さ, Y方向の長さをタプル型で示し、角度は上側からの時計回りの角度になります。
実際に例として実行した結果がこちらになります。
cv2.ellipse(img, ((20, 10), (5, 10), 0), (0, 255, 0)) cv2.ellipse(img, ((40, 55), (25, 80), 20), (0, 255, 255), thickness=2) cv2.ellipse(img, ((10, 95), (25, 110), 90), (0, 0, 255), thickness=4)

マークの描画(cv2.drawMarker())
次はマークの描画を説明します。
マークの描画はdrawMarkerを使用します。
drawMarkerはこのような使い方をします。
img = cv2.drawMarker(img, coor, color, markerType, markerSize)
- coor: 中心の座標(タプル型) ex. (20, 10)
- markerType: マークのタイプ
- markerSize: マークの大きさ ex. 10
マークのタイプは以下の7種類があります。
| マーク | 表記 |
|---|---|
| + | cv2.MARKER_CROSS(or None) |
| * | cv2.MARKER_TILTED_CROSS |
| ⭐︎ | cv2.MARKER_STAR |
| ♢ | cv2.MARKER_DIAMOND |
| □ | cv2.MARKER_SQUARE |
| △ | cv2.MARKER_TRIANGLE_UP |
| ▽ | cv2.MARKER_TRIANGLE_DOWN |
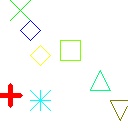
実際に例として実行した結果がこちらになります。
cv2.drawMarker(img, (20, 10), (0, 255, 0), markerType=cv2.MARKER_TILTED_CROSS) cv2.drawMarker(img, (40, 55), (0, 255, 255), markerType=cv2.MARKER_DIAMOND, markerSize=20) cv2.drawMarker(img, (10, 95), (0, 0, 255), thickness=4) cv2.drawMarker(img, (40, 100), (255, 255, 0), markerType=cv2.MARKER_STAR) cv2.drawMarker(img, (30, 30), (255, 0, 0), markerType=cv2.MARKER_DIAMOND) cv2.drawMarker(img, (70, 50), (0, 255, 128), markerType=cv2.MARKER_SQUARE) cv2.drawMarker(img, (100, 80), (128, 255, 0), markerType=cv2.MARKER_TRIANGLE_UP) cv2.drawMarker(img, (120, 110), (0, 128, 128), markerType=cv2.MARKER_TRIANGLE_DOWN)

多角形の描画(cv2.polyLines(), cv2.fillPoly(), cv2.fillConvexPoly())
次は多角形の描画を説明します。
多角形の描画はpolyLinesやfillPoly、fillConvexPolyを使用します。
使い分けに関してはこんな感じです。
| 種類 | 場合 |
|---|---|
| cv2.polyLines | 塗りつぶしをしない時 |
| cv2.fillPoly | 塗りつぶしをする+複数図形を描画する時 |
| cv2.fillConvexPoly | 塗りつぶしをする+1つの図形を描画する時 |
これら3つの使用方法です。
polyLinesはthicknessを指定しても塗りつぶしができません。
img = cv2.polyLines(img, [pts], isClosed, color)
- pts: 多角形(リスト型) ex. [np.array(((20, 10), (25, 50)))]
- isClosed(bool型): 多角形を閉じるか閉じないか ex. True
fillPolyはリストで多角形を表現できるので複数個一気に書けますが、fillConvexpolyと比べて処理がやや遅いです。
img = cv2.fillPoly(img, [pts], color)
- pts: 多角形(リスト型) ex. [np.array(((20, 10), (25, 50)))]
fillConvexPolyは多角形をndarray型で表現するので1つしか書けませんが、処理が速いです。
img = cv2.fillConvexPoly(img, pts, color)
- pts: 多角形(numpy.ndarray型) ex. np.array(((20, 10), (25, 50)))
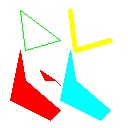
実際にこれら3つを例として実行した結果がこちらになります。
cv2.polylines(img, [np.array(((20, 10), (25, 50), (60, 40)))], True, (0, 255, 0)) cv2.polylines(img, [np.array(((70, 10), (75, 50), (110, 40)))], False, (0, 255, 255), thickness=4) cv2.fillPoly(img, [np.array(((20, 50), (25, 80), (60, 110), (50, 120), (10, 100))), np.array(((40, 70), (55, 80), (60, 85), (55, 80), (45, 80)))], (0, 0, 255)) cv2.fillConvexPoly(img, np.array(((70, 50), (75, 80), (110, 110), (100, 120), (60, 100))), (255, 255, 0))

スポンサーリンク
文字列の描画(cv2.putText())
最後に文字列の描画を説明します。
文字列の描画はputTextを使用します。
putTextはこのような使い方をします。
img = cv2.putText(img, text, coor, fontType, color)
- text: 描画する文字列(日本語不可)
- coor: 左下の座標(タプル型) ex. (20, 10)
- fontType: フォントのタイプ
fontTypeには下記の種類があります。
| フォント | 表記 |
|---|---|
| サンセリフフォント | cv2.FONT_HERSHEY_SIMPLEX |
| サンセリフフォント(サイズ小) | cv2.FONT_HERSHEY_PLAIN |
| サンセリフフォント(複雑) | cv2.FONT_HERSHEY_DUPLEX |
| セリフフォント | cv2.FONT_HERSHEY_COMPLEX |
| セリフフォント(複雑) | cv2.FONT_HERSHEY_TRIPLEX |
| セリフフォント(サイズ小) | cv2.FONT_HERSHEY_COMPLEX_SMALL |
| 手書きスタイルフォント | cv2.FONT_HERSHEY_SCRIPT_SIMPLEX |
| 手書きスタイルフォント(複雑) | cv2.FONT_HERSHEY_SCRIPT_COMPLEX |
| イタリックフォント | cv2.FONT_ITALIC |
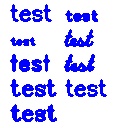
複雑って何がや!と思うかもしれないので、実例で示します。
cv2.putText(img, "test", (10, 20), cv2.FONT_HERSHEY_SIMPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (10, 45), cv2.FONT_HERSHEY_PLAIN, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (10, 70), cv2.FONT_HERSHEY_DUPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (10, 95), cv2.FONT_HERSHEY_COMPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (10, 120), cv2.FONT_HERSHEY_TRIPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (65, 20), cv2.FONT_HERSHEY_COMPLEX_SMALL, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (65, 45), cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (65, 70), cv2.FONT_HERSHEY_SCRIPT_COMPLEX, 0.7, (255, 0, 0), thickness=2)
cv2.putText(img, "test", (65, 95), cv2.FONT_ITALIC, 0.7, (255, 0, 0), thickness=2)

スポンサーリンク
まとめ
今回はPythonでOpenCVを使った図形の描画を解説しました!
今回は下記について紹介しました。
- 四角形:cv2.rectangle()
- 線分:cv2.line()
- 矢印:cv2.arrowedLine()
- 円:cv2.circle()
- 楕円:cv2.ellipse()
- マーク:cv2/drawMarker()
- 多角形:cv2.polyLines(), cv2.fillPoly(), cv2.fillConvexPoly()
- 文字列:cv2.putText()
意外とよく使うのですが、忘れやすいので備忘録として残しておきました。
OpenCVは便利なので使いこなしていきたいですね。
最後までご覧いただき、ありがとうございました!
Python
↓とりりんを応援して頂けると嬉しいです!↓
![]()
にほんブログ村



コメント